Skills
React Native React Js .NET Blazor
React Bootstrap Telerik UI Components
Java Spring Boot Express/Node Js Python Flask .NET Web API
PostgresQL Microsoft SQL Server SQLite3 SQLAlchemy
Docker Web Scraping GUI's Excel/VBA
Arduino Raspberry Pi RTOS I2C
Internships
Developed flight software for NASA/NOAA's GeoXO satellite program with RTOS, C++, and I2C. Automated the generation of documentation using Doxygen and Python through Gitlab CI.
Implemented a system to gather and web scrape data to auto-generate daily reports. Made use of Python Requests, BeautifulSoul4, Selenium, Microsoft SQL Server, and Excel/VBA.
Documentation Builder Website (see down below). Developed AI/ML models to analyze ATM transaction volumes by using historical trends providing insights into anomalies and forecasting using ML.NET and Python.
My Projects
Software
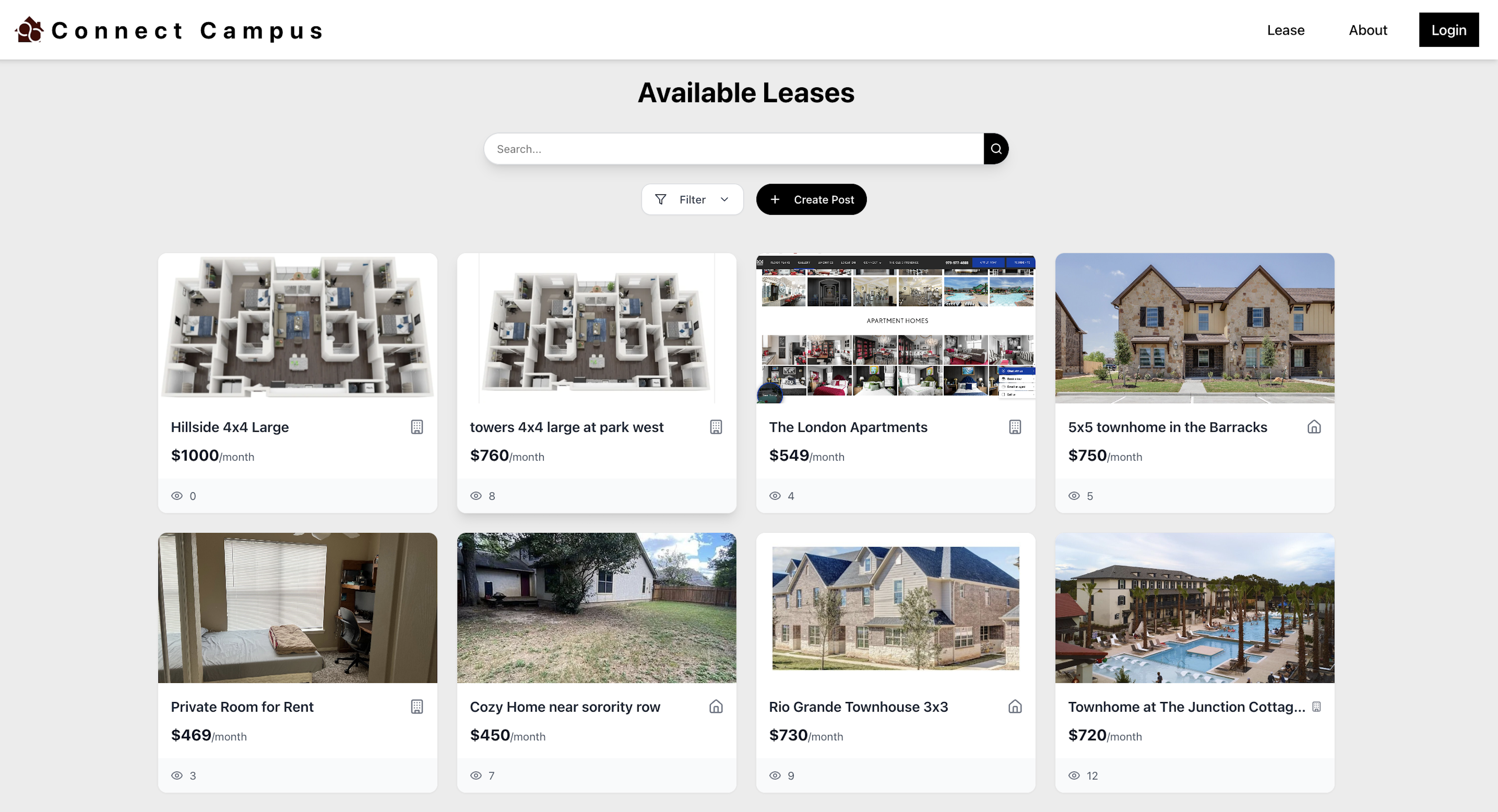
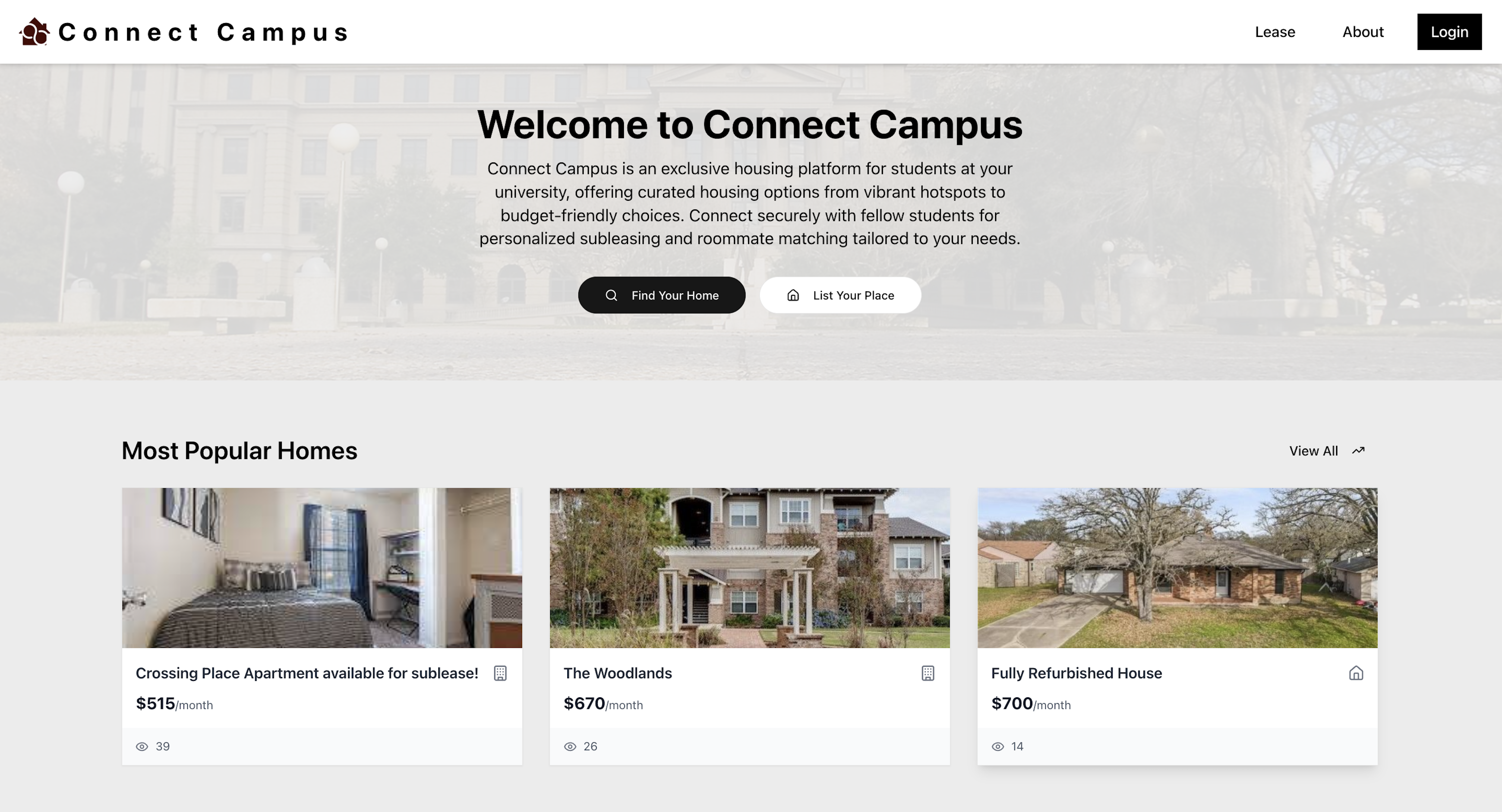
I co-founded this LLC to create a college-exclusive web platform for student housing subleasing, scaling to 100+ active users. This website is allows college students to securely create an account and view subleasing opportunities specific to their university, allowing for a personalized and safe housing search experience.
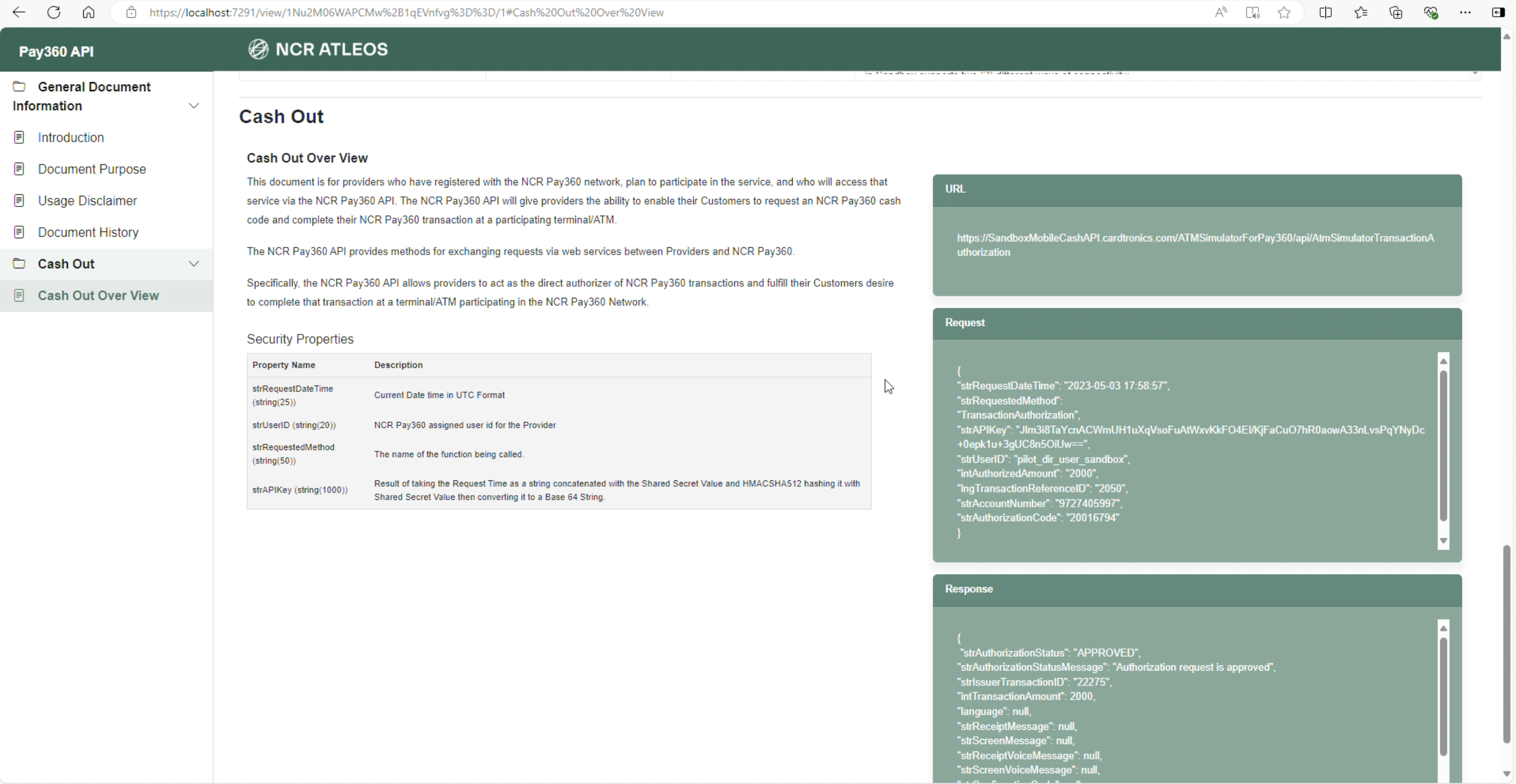
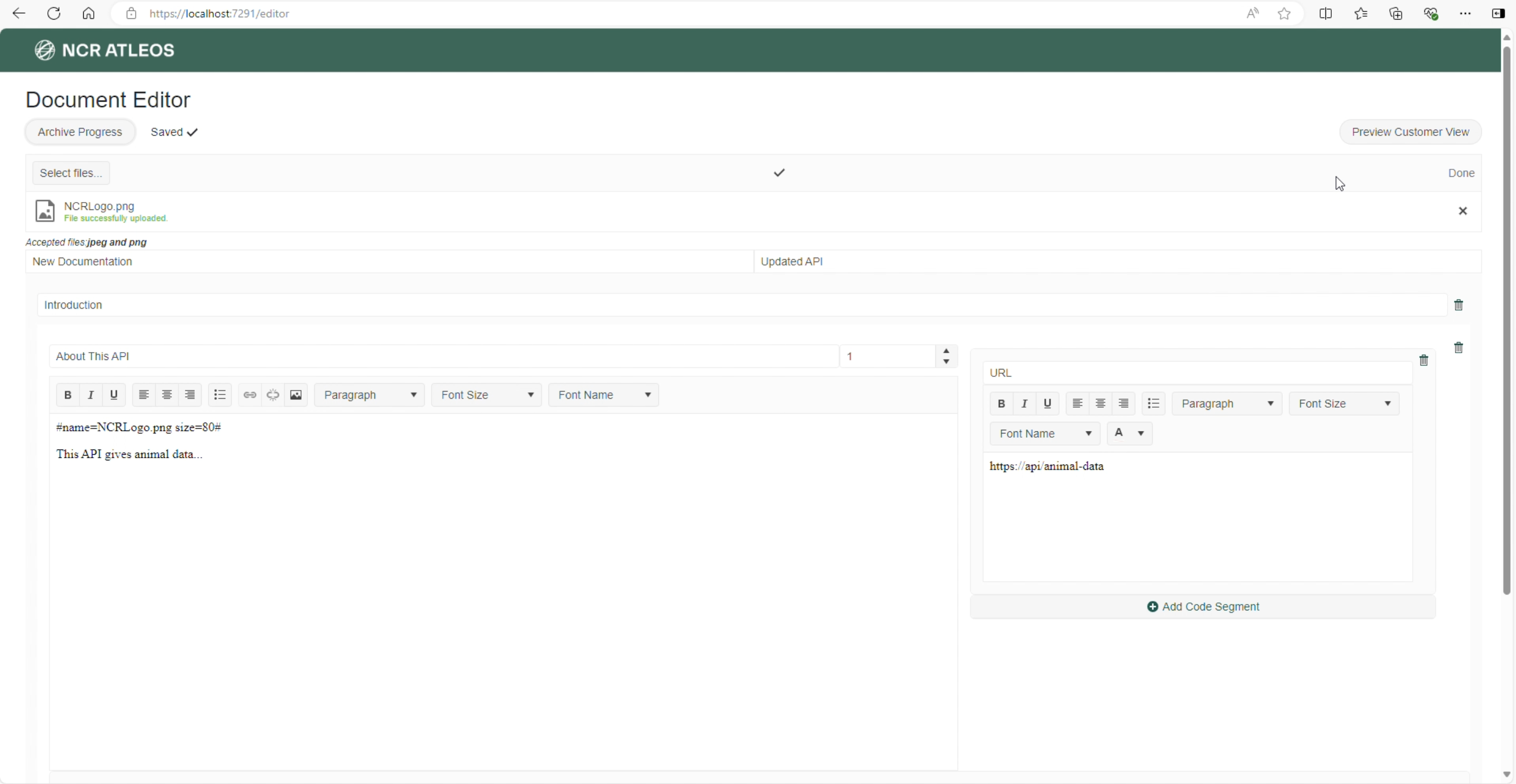
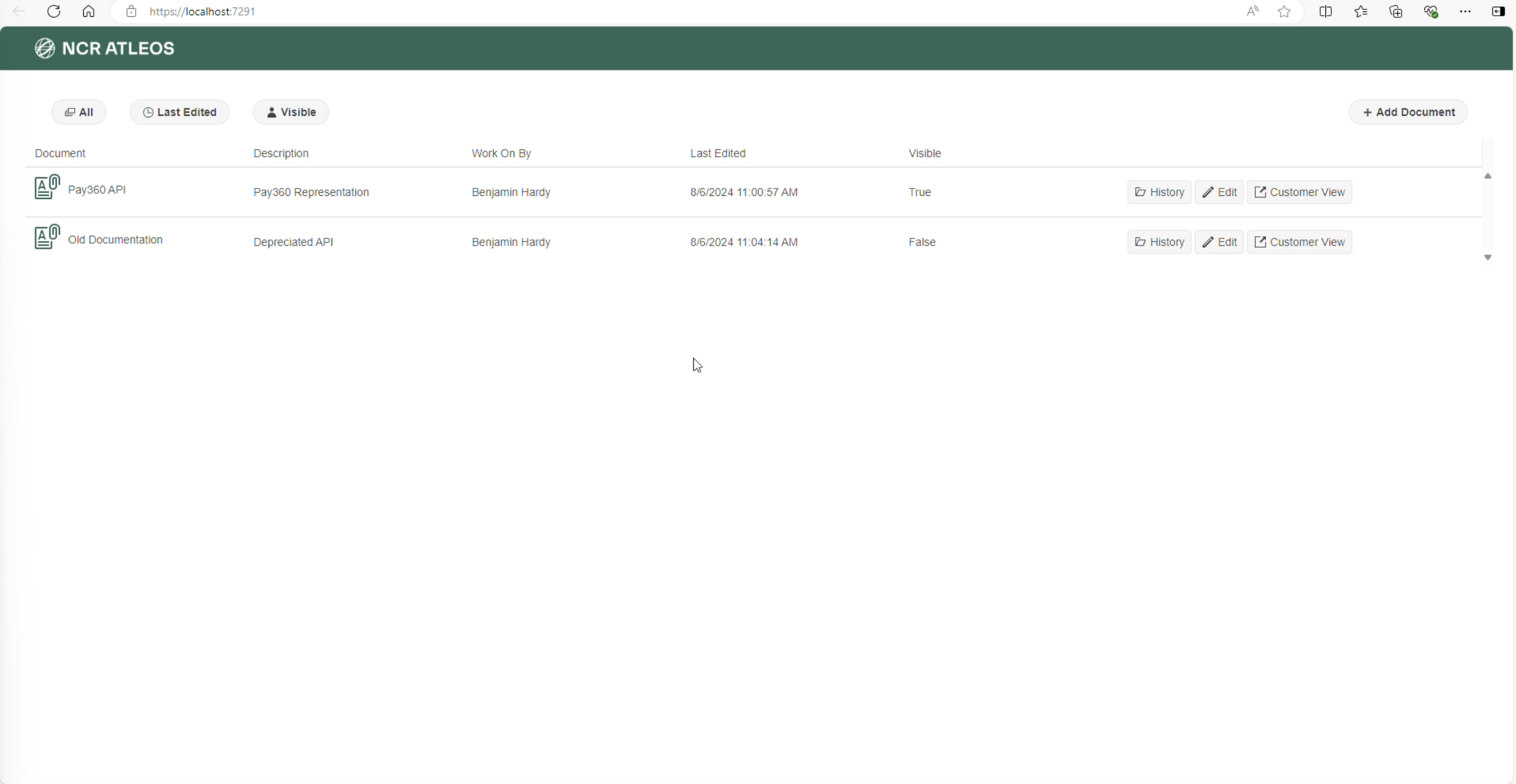
My internship project was to build this full-stack web platform to allow NCR employees to create, manage, and serve the company's API documentation through the web. The website has automatic saving and document history tracking, as well as custom image uploading and insertions. The documentation builder allows users to easily build structured API documentation that is easy to follow and understand for clients.
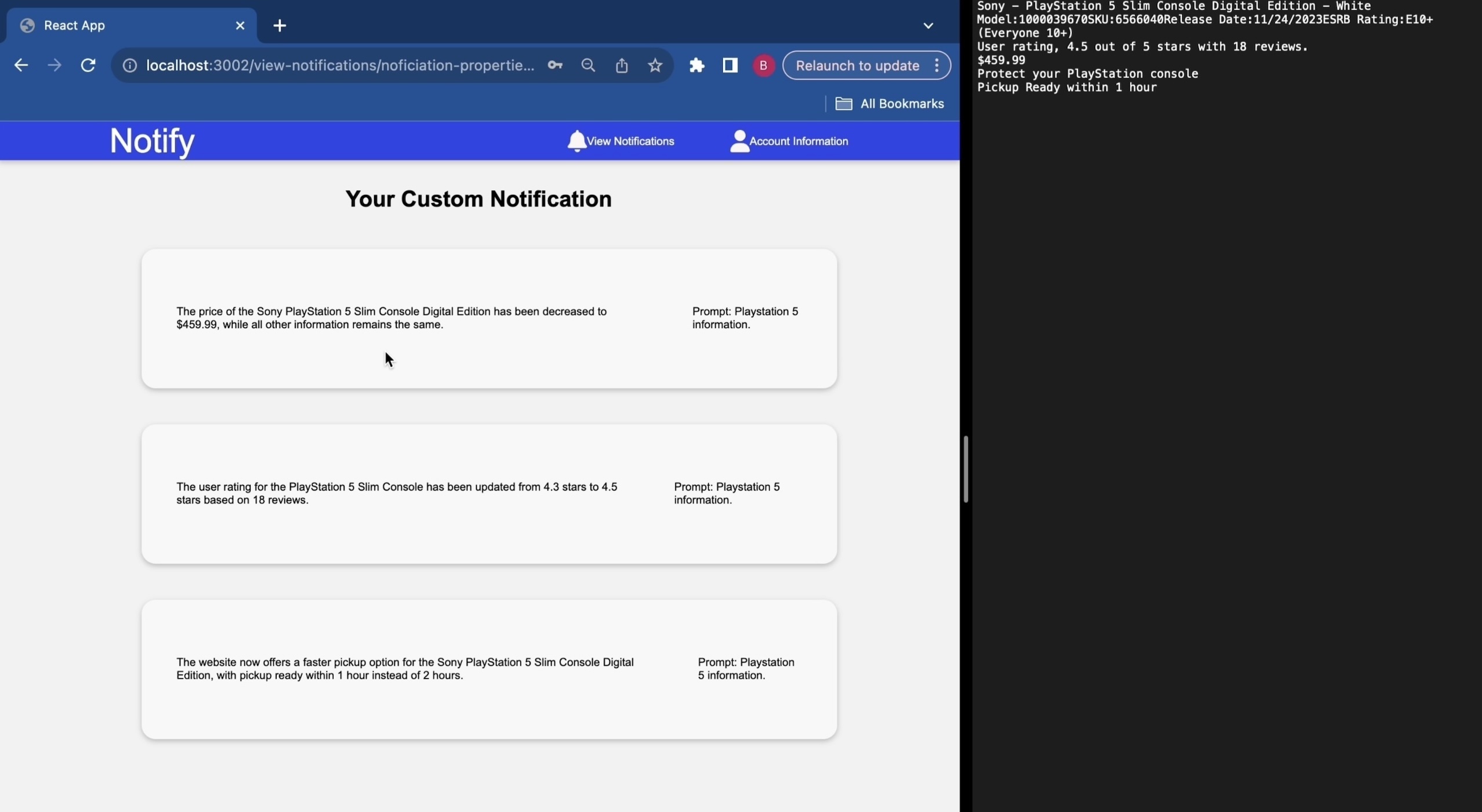
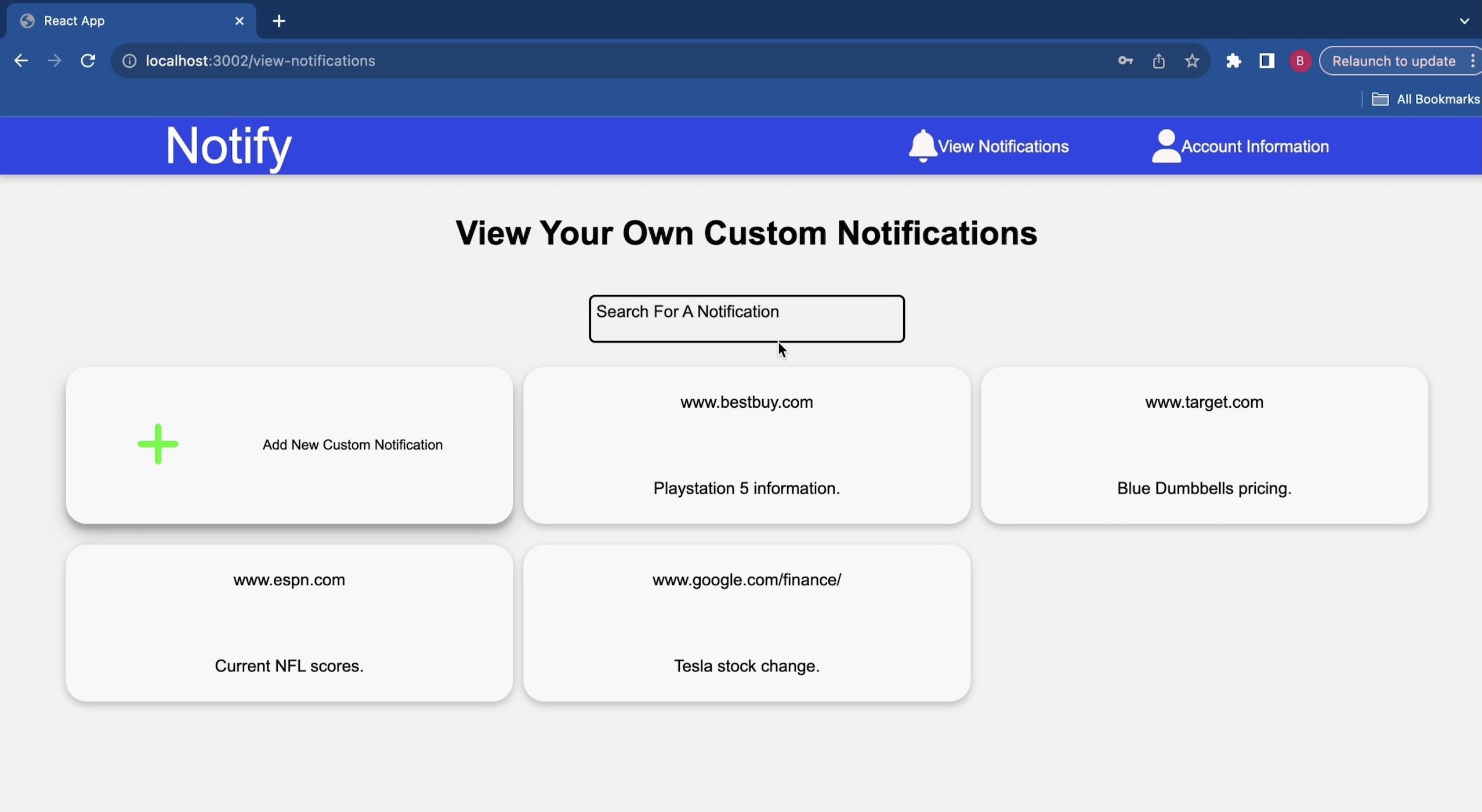
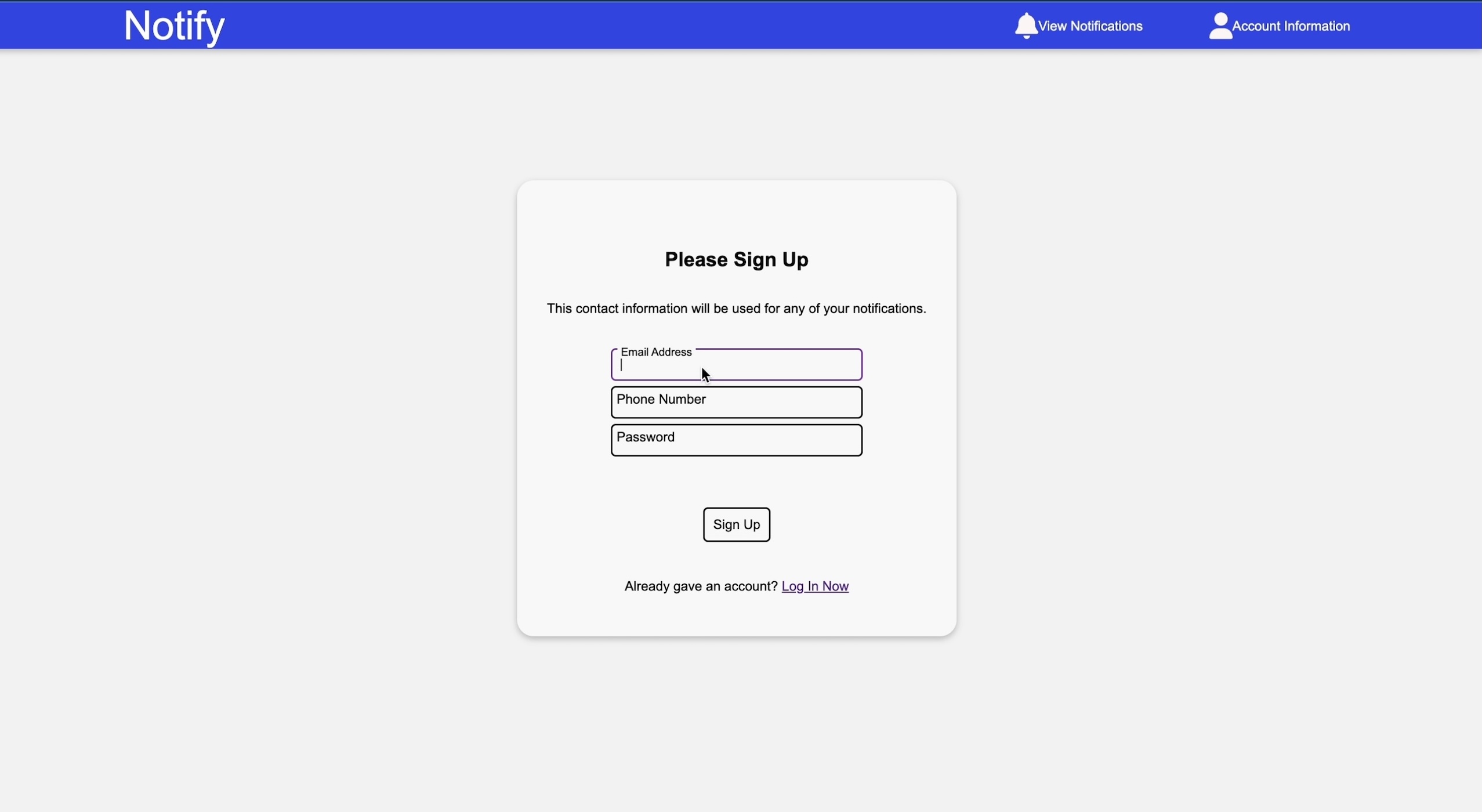
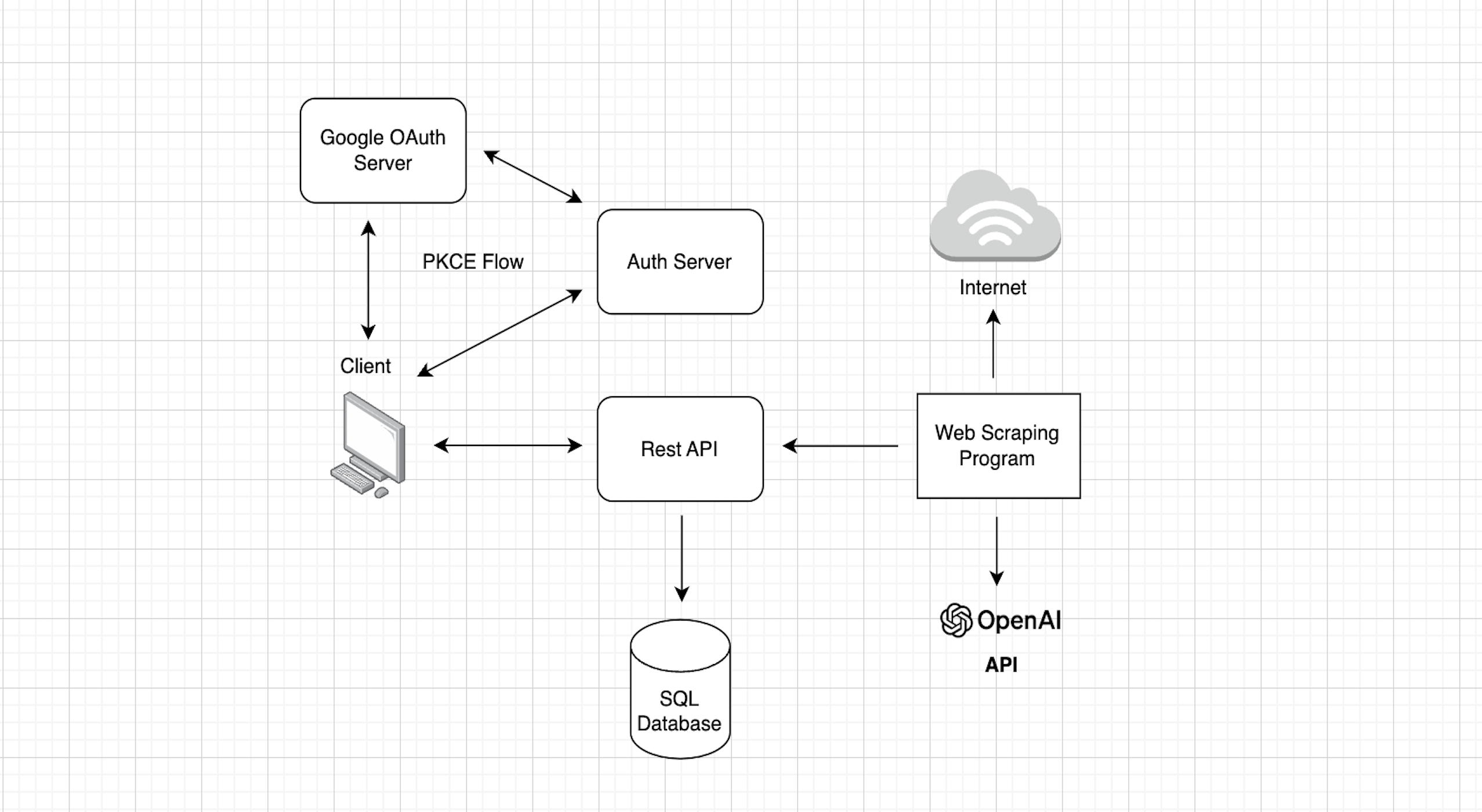
This platform lets users get notified of anything they specify on the internet. Notifications are generated and given to users based on the website they enter and the contents they want to be updated about. I have a demo video on my GitHub that displays real-time notifications based on text changes. The website is securely built using JWTs and Oauth2 PKCE flow.
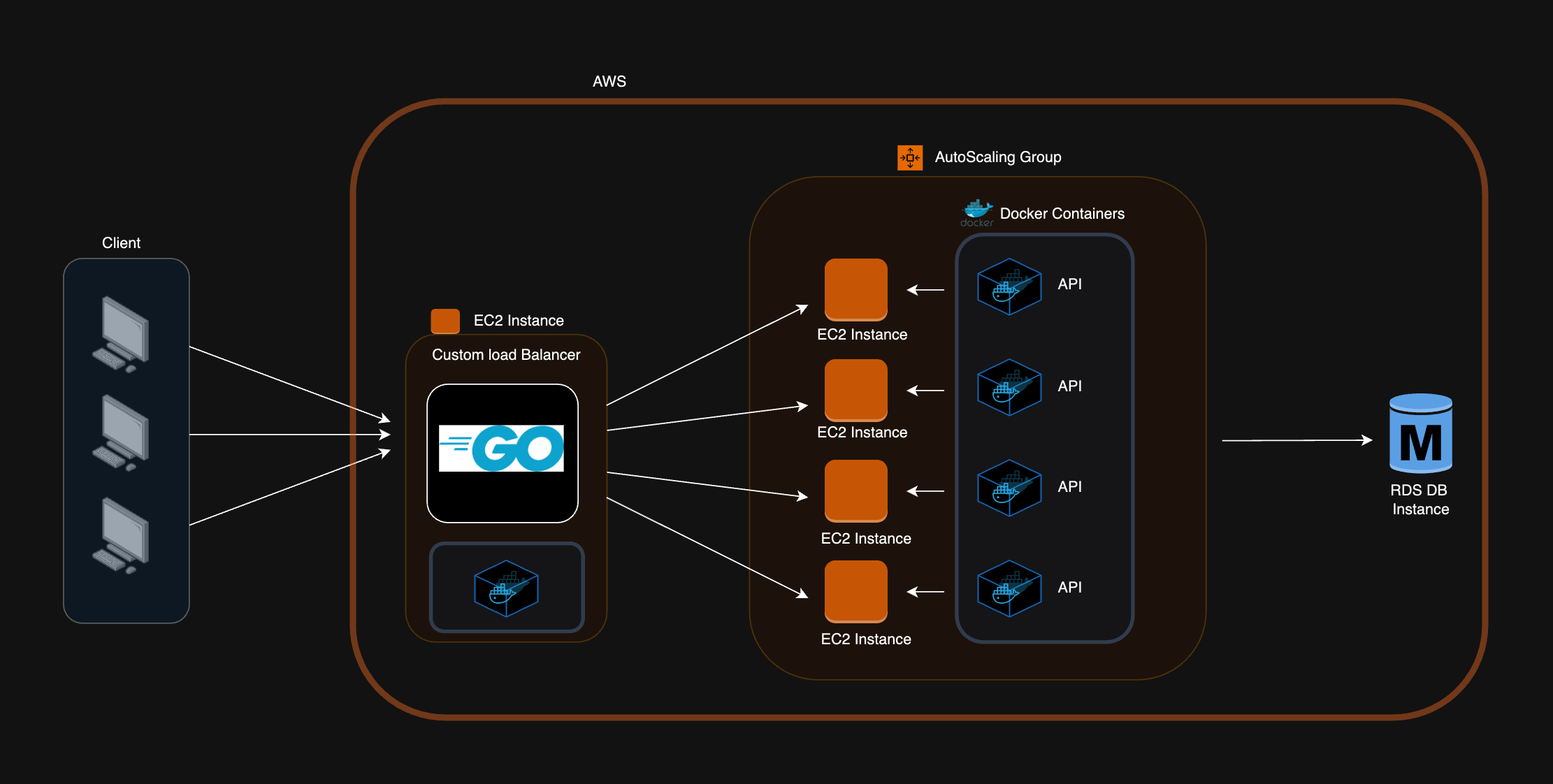
Through this project I have been able to learn more about system design, microservices, and developing scalable applications. I used Go to develop the load balancer which redirects requests to several EC2 instances using a round robin technique. These EC2 instances are part of an Auto Scaling Group and the load balancer uses AWS SDK to periodically fecth the IP addresses of the instances in the ASG.
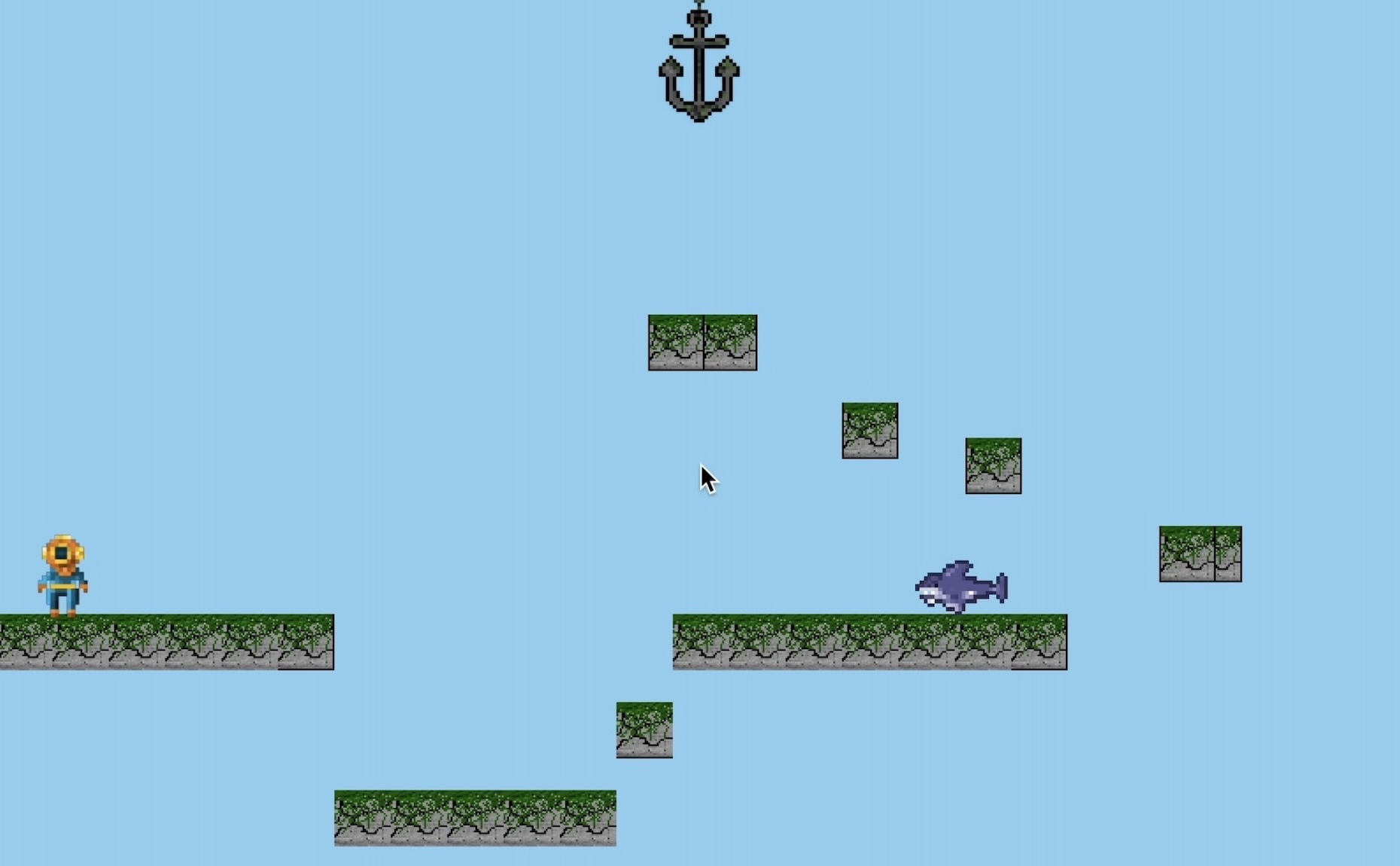
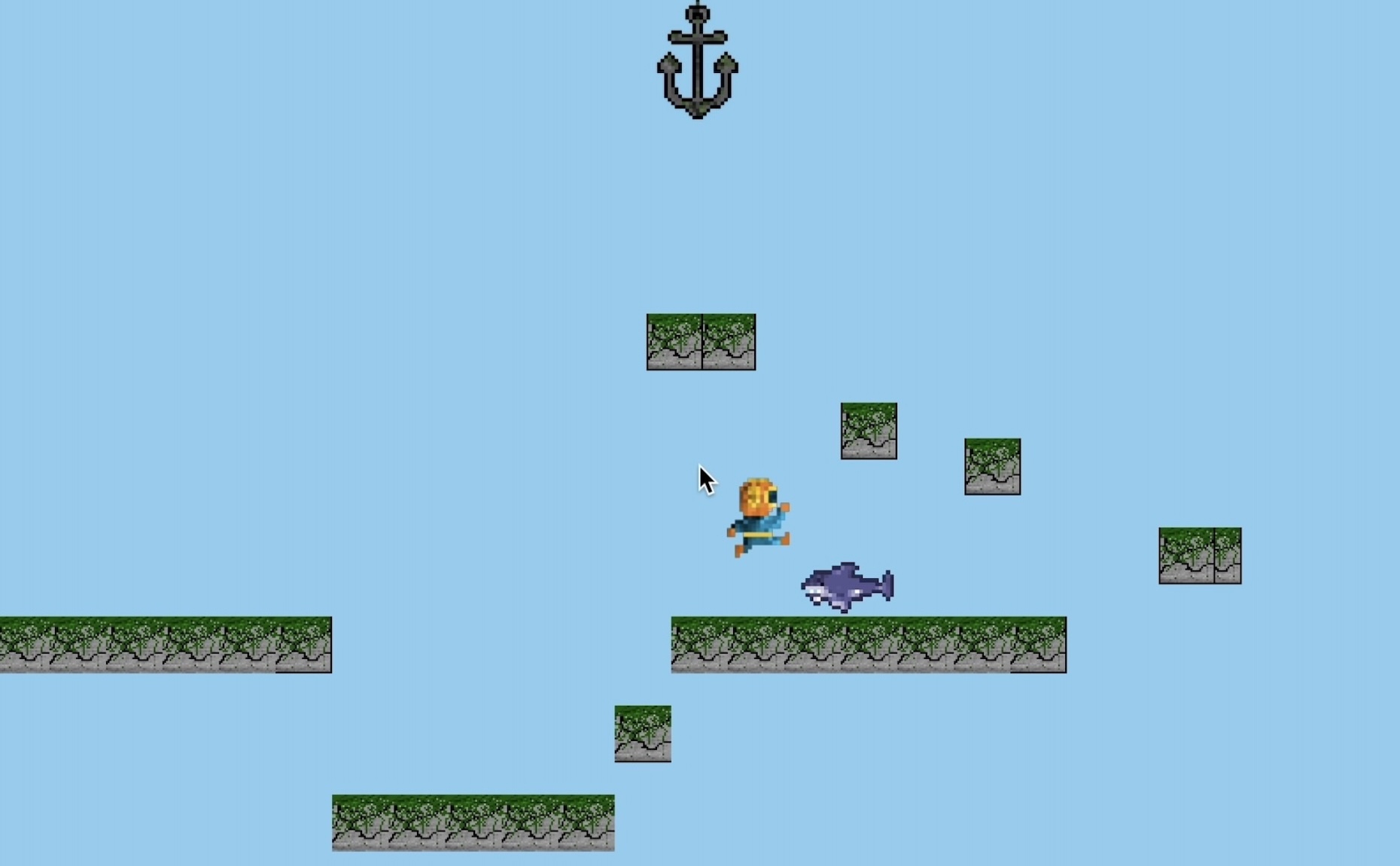
This was a team project I worked on during my senior year of high school to build a Java platformer game from scratch. We drew all animations, developed game states, detected collisions, and implemented gravity. The project makes use of complex OOP principles as well as multithreading and MVC design for dynamic and clean gameplay.
This was a hackathon project for TamuHack where I worked on a team to develop a platform to allow users to find trip locations based on their preferences of time, cuisine, activities, budgets, dates, and more.
Embedded
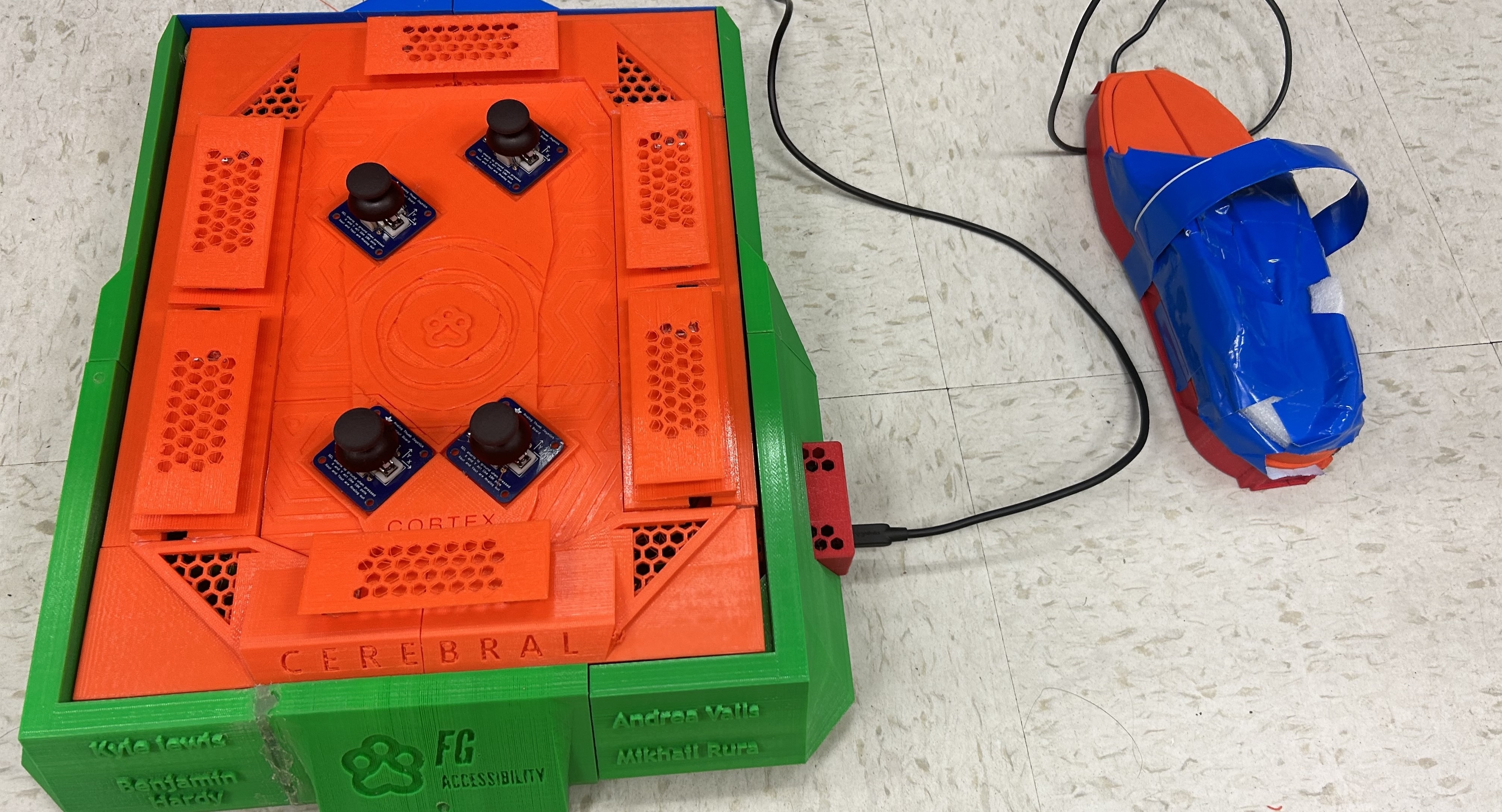
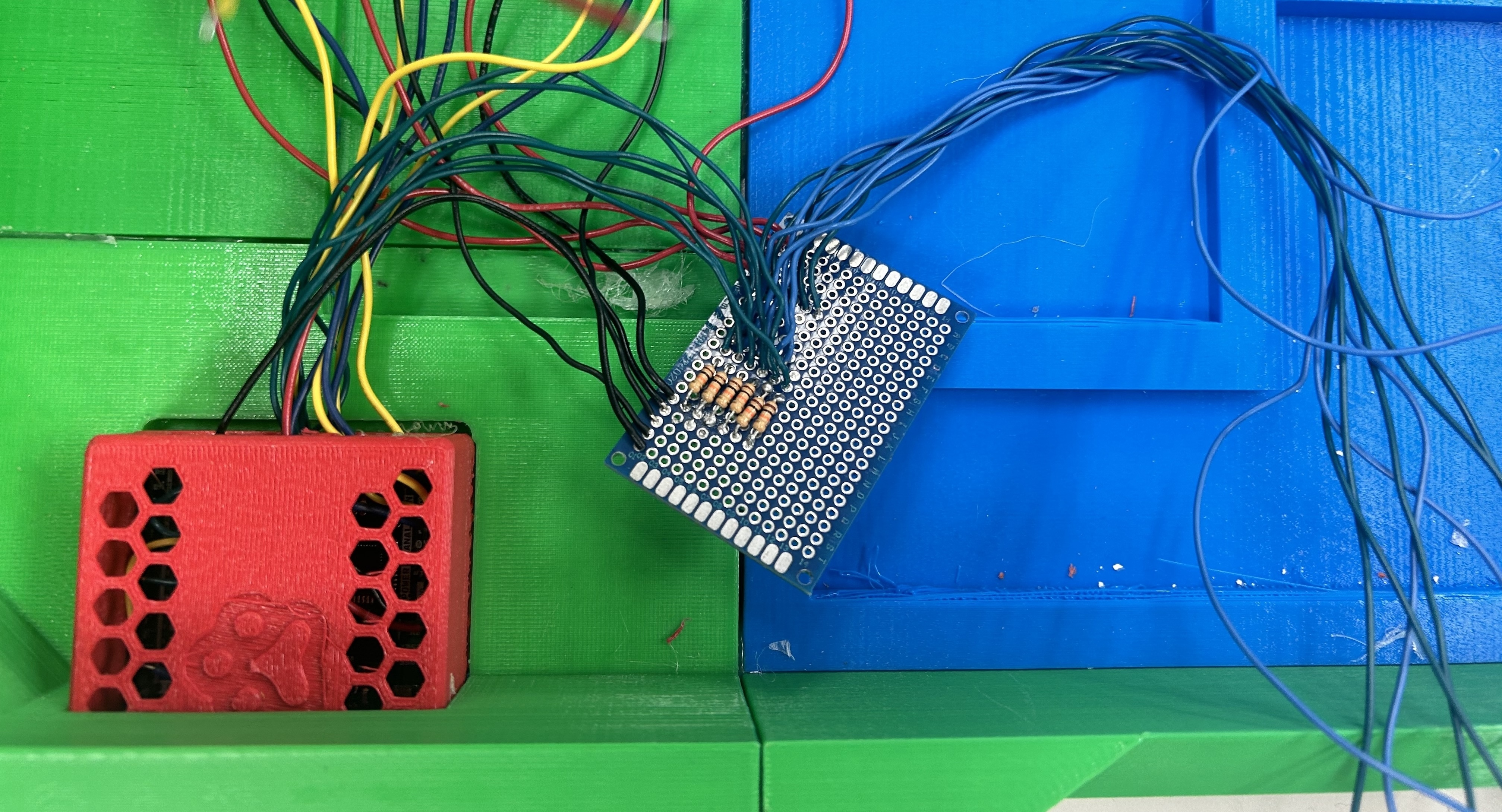
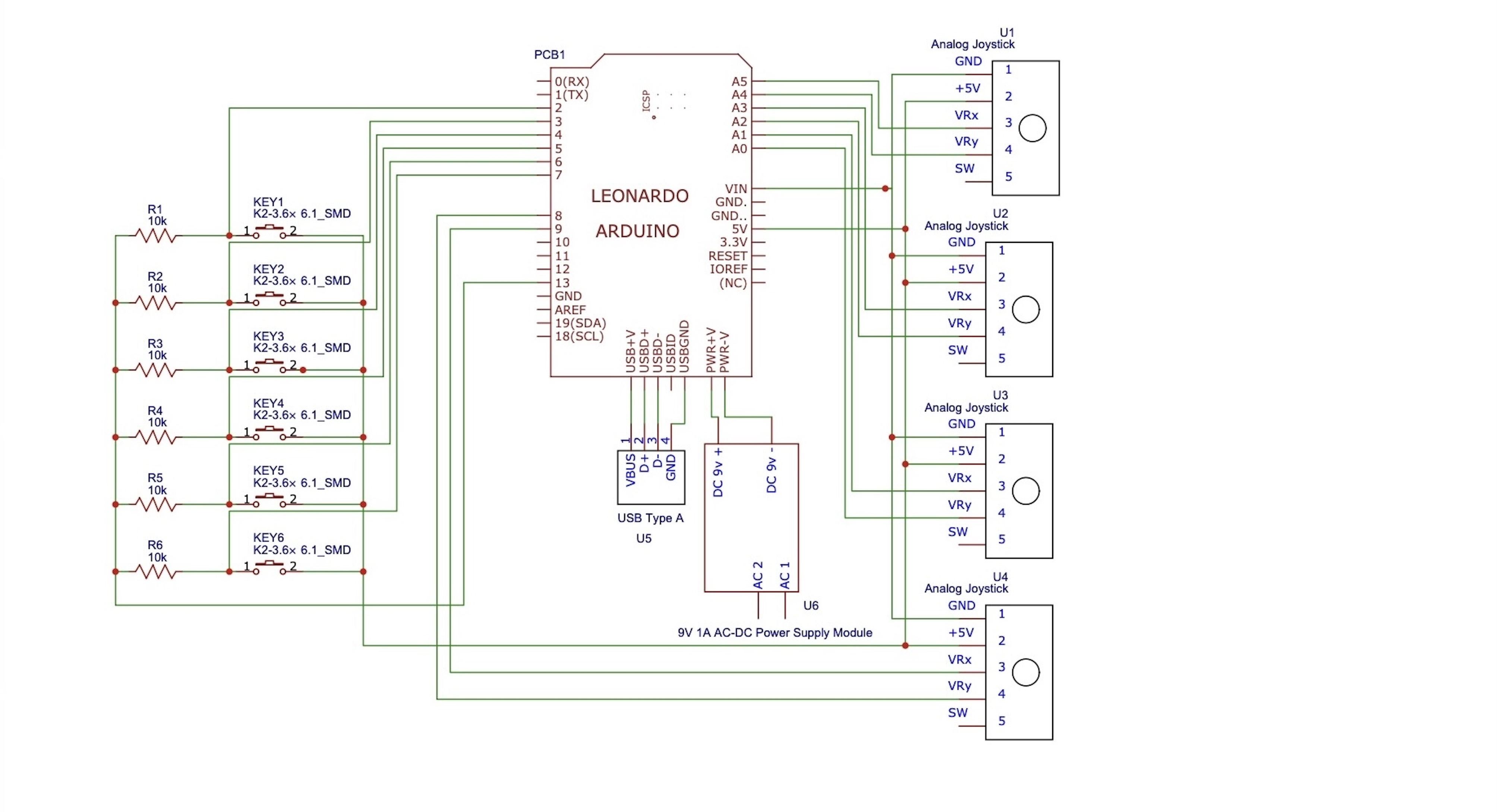
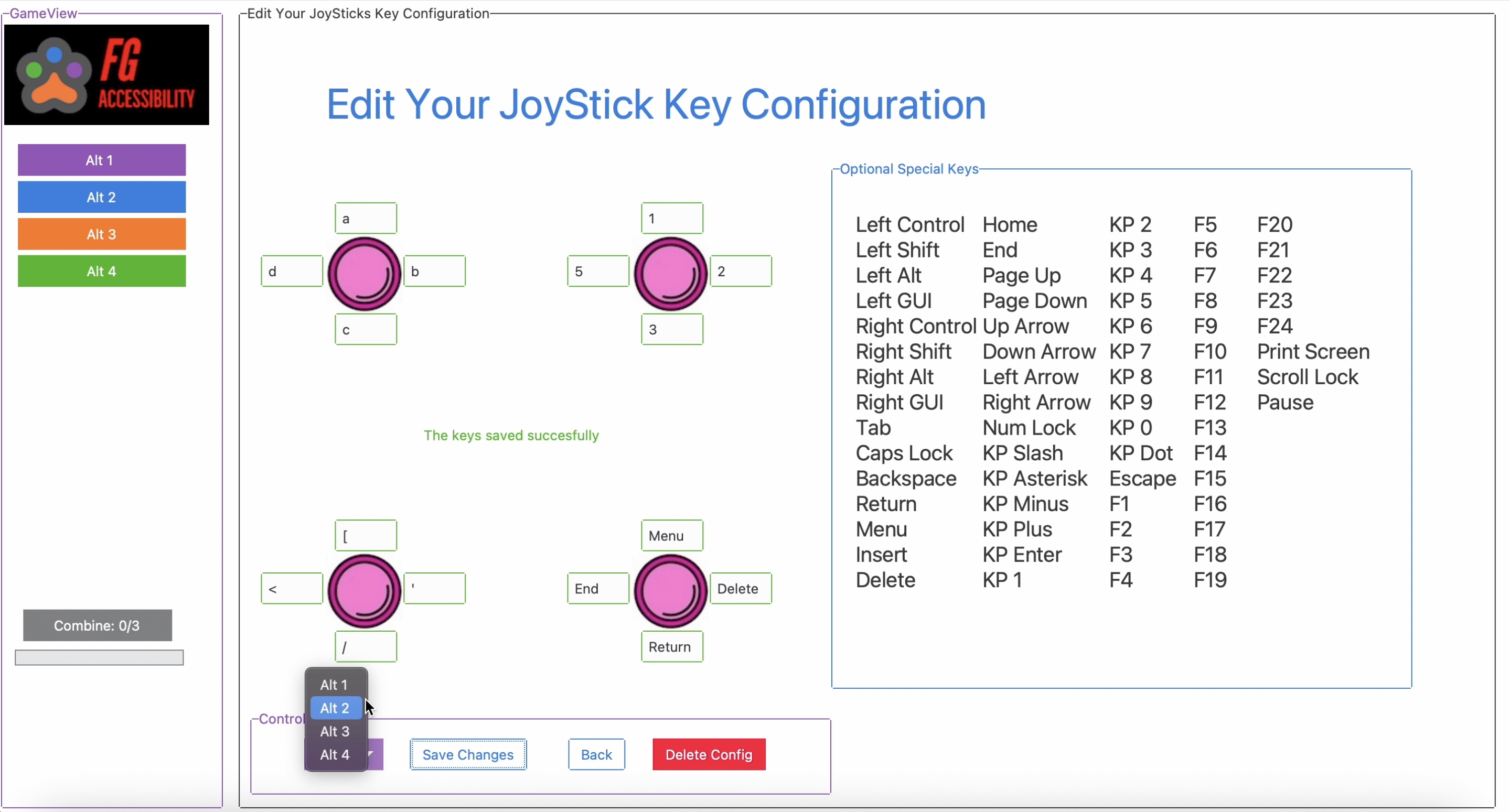
This was a year-long project in my Senior year of high school where I led a team to develop a foot-controlled keyboard designed to help individuals lacking upper body extremities. I was responsible for all software and electronic circuitry involved in this project. This project taught me a lot about why I have such a passion for technology and building things to help people. Check out us using it to play Minecraft on my Github!
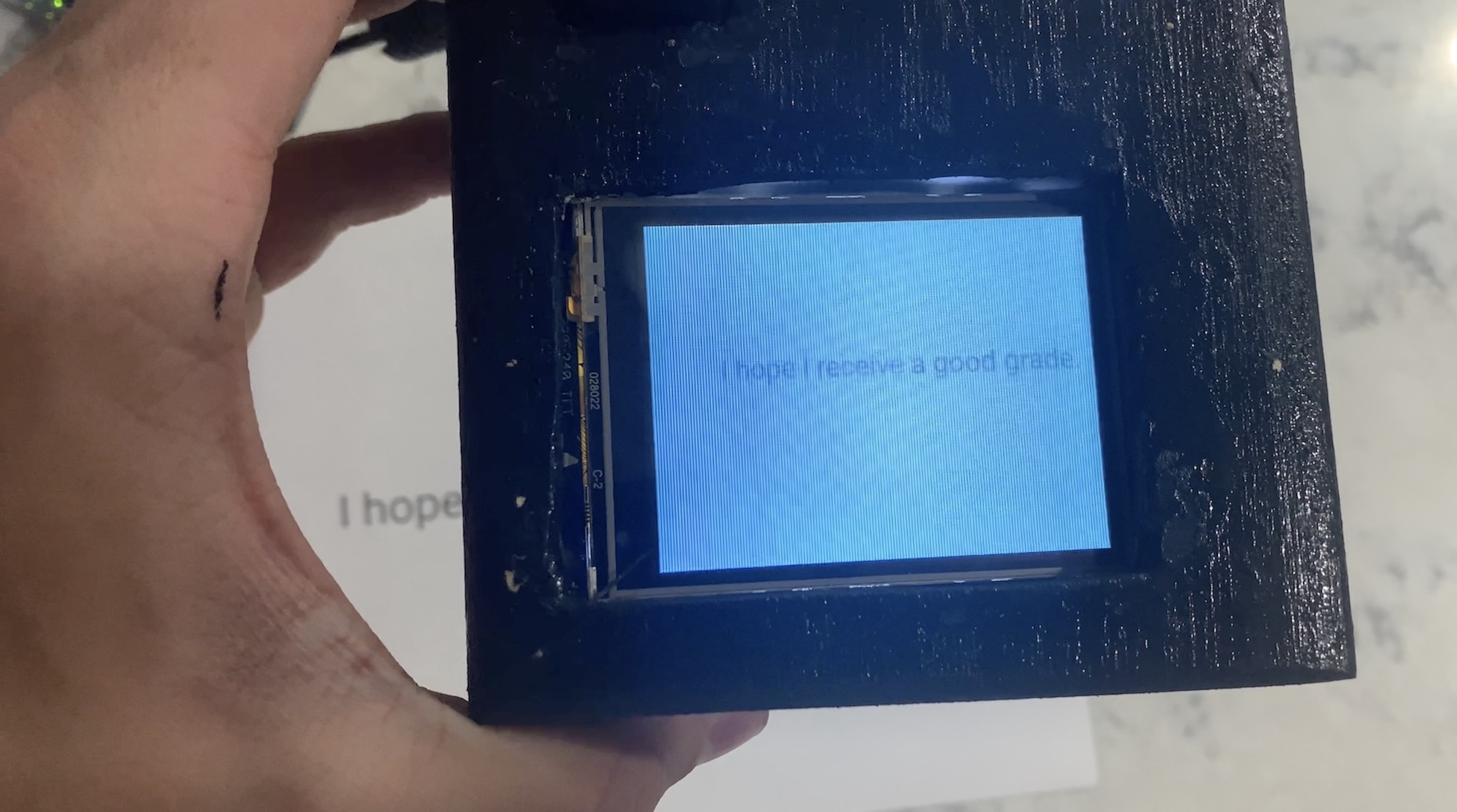
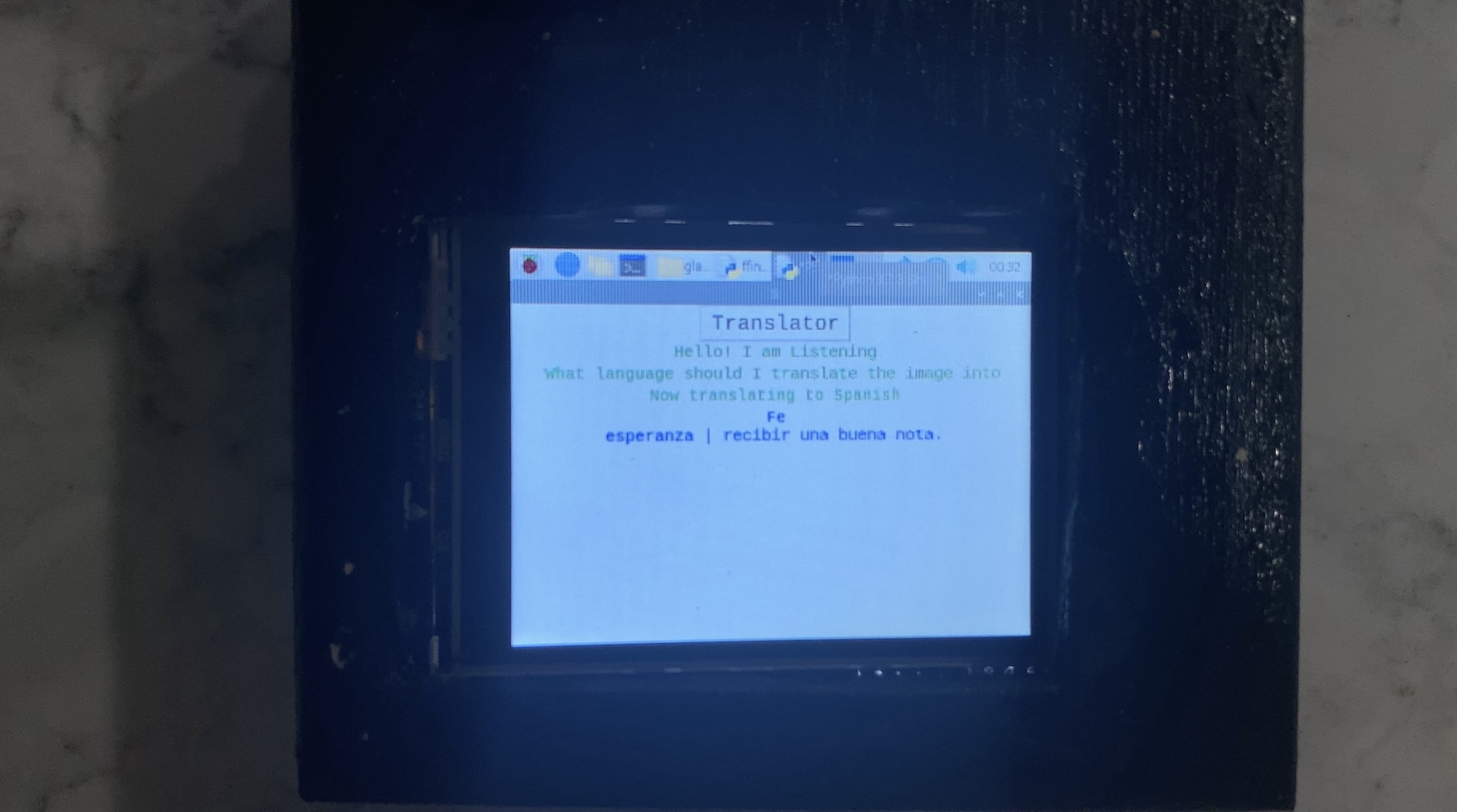
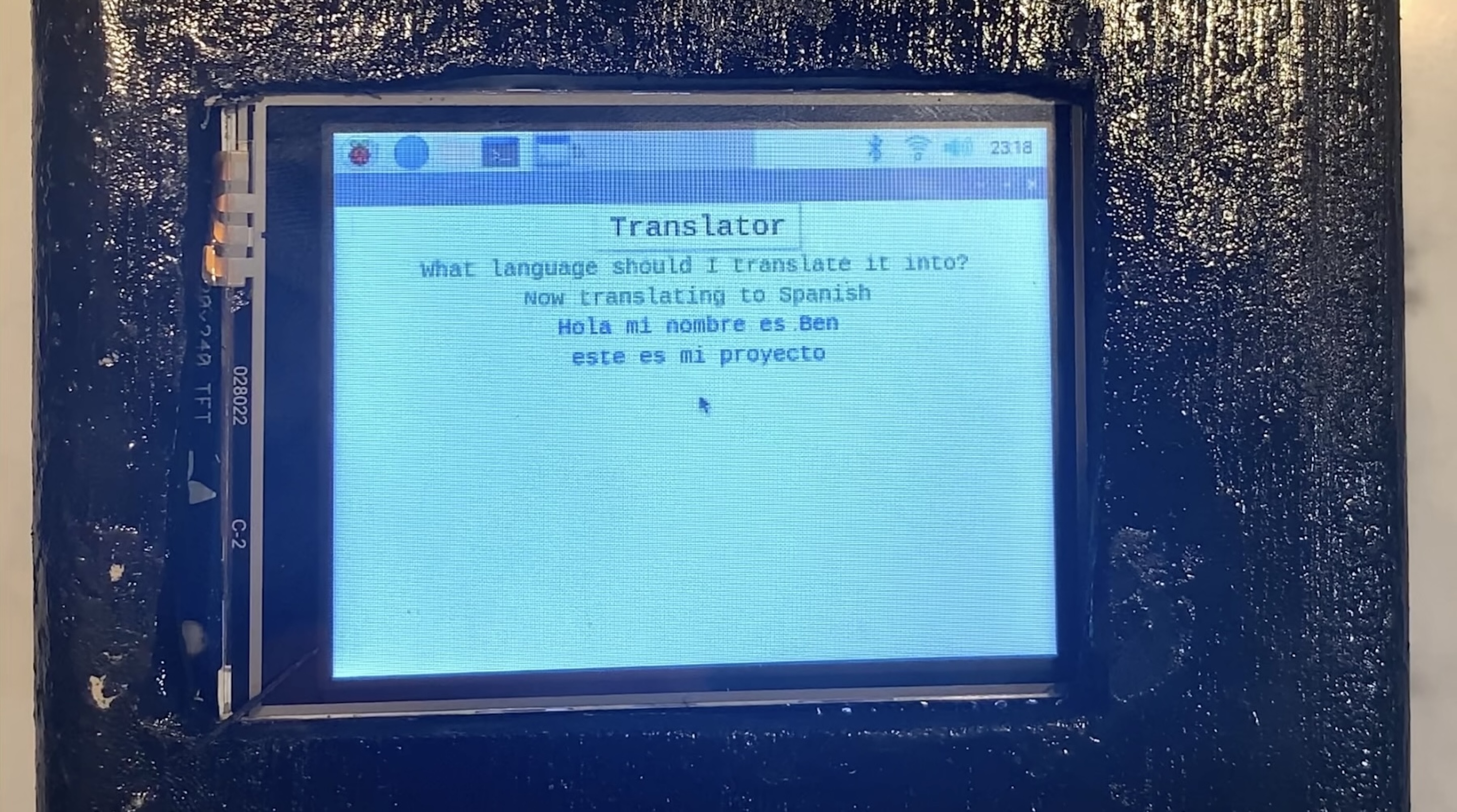
This was a project I began when I was 16 to develop a pair of Augmented Reality (AR) glasses. The device allows for language translation via audio as well as text translation by taking pictures with the camera. I developed prototypes using reflection and magnification techniques but a final version was never completed with the glasses due to a lack of access to MicroLEDs, waveguides, and other advanced technology.
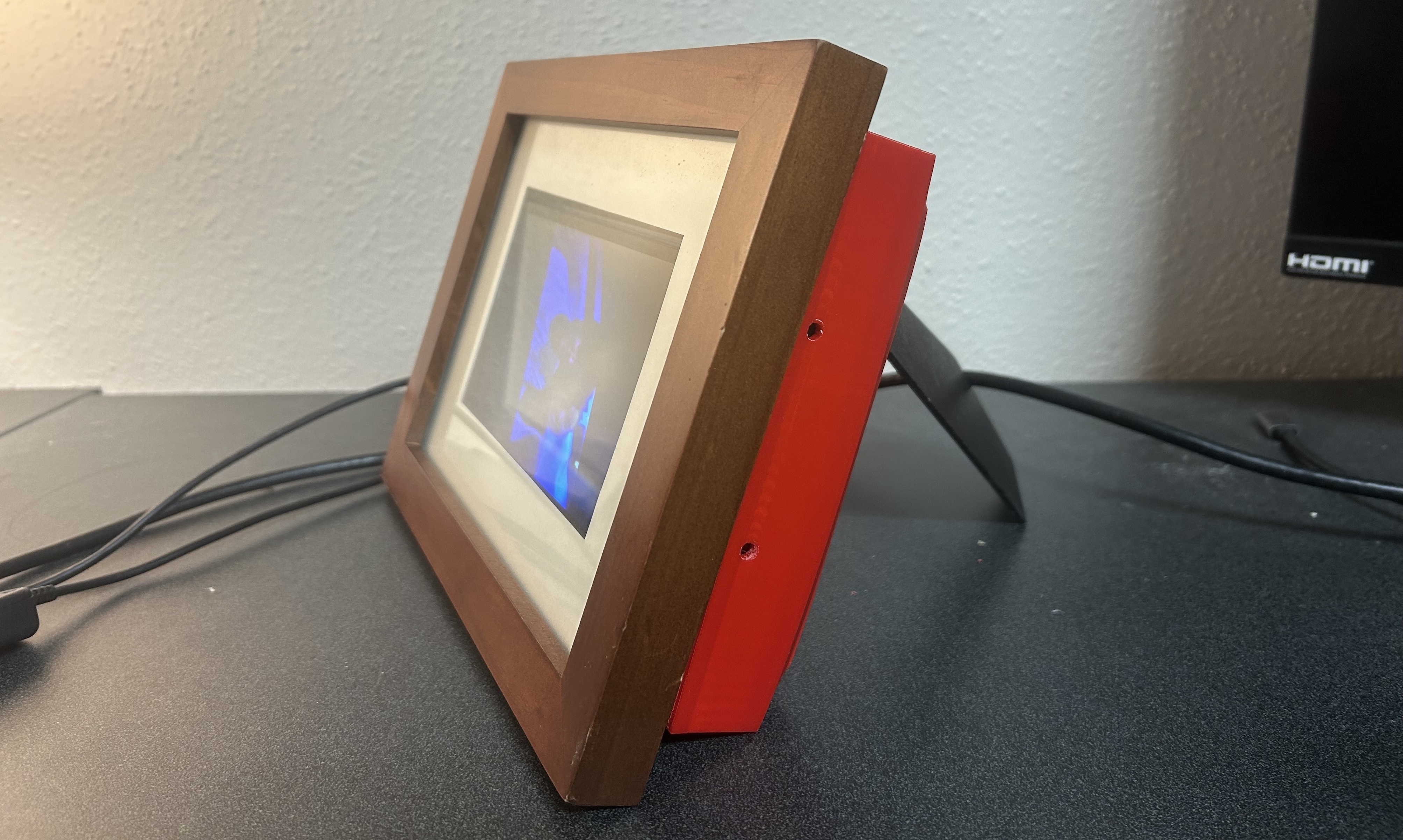
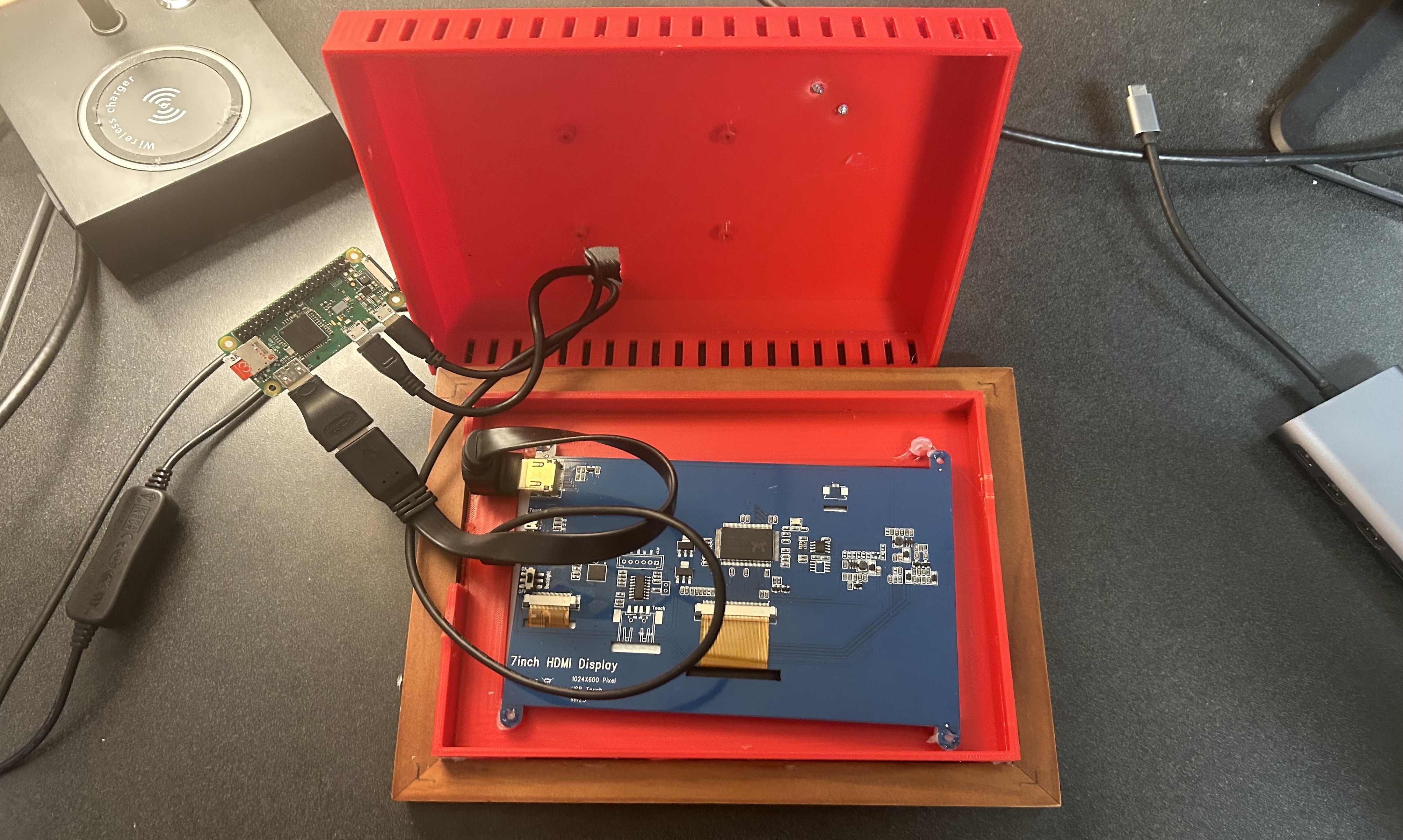
This is a DIY digital picture frame I built when I was 17. The images shown on the display are synced to Google Drive. Inspired by https://www.youtube.com/watch?v=3GC2EOQbrQo&t=680s, I used CAD to adjust the frame and synced the Raspberry Pi with Google Drive. This project was a fun way to get into linux and cloud sharing.